반응형
간단하게 포트폴리오를 만들어서 굳이 호스팅사를 찾을 필요 없이
전에 사용해본 Firebase로 간단하게 호스팅을 해보겠습니다.
먼저 파이어베이스 설치
npm install firebase-tools -g
로그인
firebase login
작업하고 있는 리액트 프로젝트 폴더 안에 들어가서 파이어베이스 초기화를 시켜줍니다.
firebase init

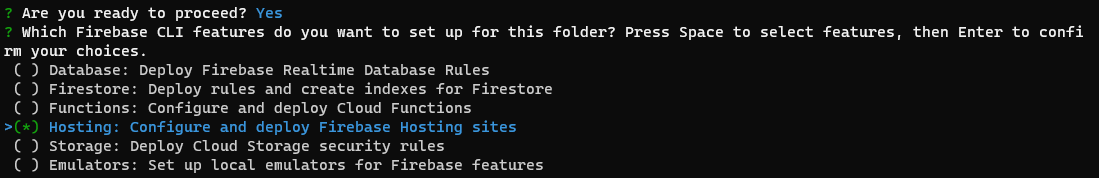
진행하시겠습니까? Yes

그럼 설정에서 Hosting을 찾아서 스페이스를 누르고 엔터
저는 이미 사용하고 있는 프로젝트가 있어서
Use an existing project
- 원하는 프로젝트 선택
What do you want to use as your public directory? build
build로 하는 이유는 react 프로젝트를 build하고 난 뒤에 build 폴더에 생기는 index.html을 쓰기 위해서입니다.
Configure as a single-page app? YesReact니까 single page app
File build/index.html already exist. Overwrite? NYes를 해버리면 firebase 기본 파일로 만들어버립니다.
이제 기초 설정이 끝났고,
firebase serve로 로컬에서 잘 작동하는지 확인 후
firebase deploy로 배포를 해줍니다.
끝.
'웹 프로그래밍' 카테고리의 다른 글
| [LESS] 함수 만들어 쓰기 (0) | 2020.07.30 |
|---|---|
| [LESS] less-watch-compiler 사용법 (0) | 2020.07.30 |
| [JS] JSON 값으로 검색하기 (Array, filter) (1) | 2020.07.28 |
| [JS] 카카오톡, 페이스북 공유 (0) | 2020.07.23 |
| [WEB] IP, 도메인, 네임서버란? (0) | 2020.07.23 |

댓글