반응형

이슈 및 해결 방법
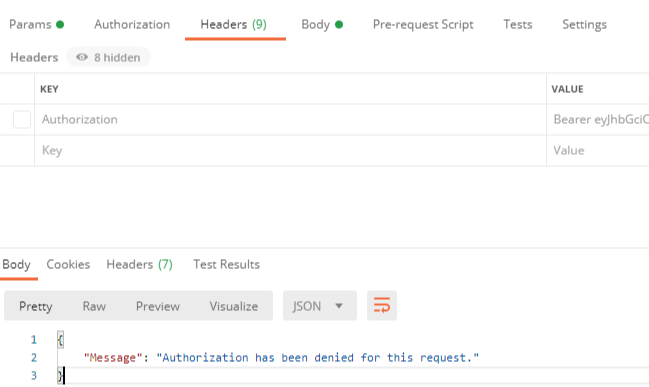
위와 같이 JWT를 같이 보내야 하는데 보내지 않을 경우 Auth 문제가 뜬다.
같이 보내는 방법은 Params가 아닌 Header에 보내야 한다.
반응형
사진과 같이 KEY는 'Authorization' 라고 주고, 값은 'Bearer' 라고 쓴 뒤 한칸 띄우고 토큰값을 쓴다.
예로
'Bearer [토큰값]'
'Bearer sdfzxcvnwlrngawgasd.asdfoznxcvoznxcvz.asdfnwoenfsadf'

적용을 하면 원하는 값이 온다.
다른 방법
위 방법은 직접 넣는 방법이고, 편하게 넣을 수 있는 방법이 있다.
Authorization 칸에 와서, Type에서 편하게 골라 넣는 것이다.

Bearer Token을 선택한 다음, 오른쪽에 바뀌는 화면에 토큰을 넣으면 된다.
이때, 원래는 토큰 값 앞에 "Bearer"라는 값을 넣어줘야 하지만, 우리가 선택한 것은 Bearer Token이기 때문에 넣어주지 않아도 된다.

결론
POST MAN에는 좋은 기능들이 많다. 위 처럼 나는 토큰값을 직접 쓰지 않고 변수로 설정했다. 그러면 다른 곳에서도 편하게 가져다 쓸 수 있고, 한번만 수정하면 다른 곳도 수정이 되어서 편하다.
다른 블로그에서는 그 방법을 알아보도록 하겠다.
'웹 프로그래밍' 카테고리의 다른 글
| [PM2] PM2 사용하기 (0) | 2022.09.20 |
|---|---|
| [Project] 습관 만들기 서비스 (feat.Firebase) (0) | 2020.11.14 |
| JWT Claims 클레임 (0) | 2020.10.19 |
| Auth0 Token (ID tokens, Access tokens) (0) | 2020.10.15 |
| [CSS, mobile] 모바일 웹에서 시스템 폰트에 따라 웹폰트의 크기가 달라질 때 해결 방법 (4) | 2020.09.04 |


댓글