보색 이론 및 알고리즘
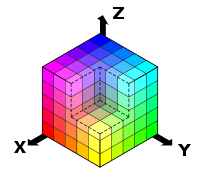
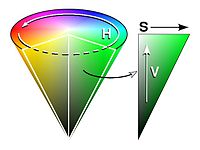
보색을 찾는 알고리즘은 컬러 이론에서 쉽게 구할 수 있습니다. 보색은 색상 공간 상에서 주어진 색과 정확히 반대되는 색상을 의미합니다. 다른 말로 보색은 색상 원에서 한 색상에서 정확히 180도 떨어진 위치에 있는 색상입니다.



RGB 색상 모델을 기준으로 보색을 구하는 방법은 다음과 같습니다:
- 주어진 RGB 색상의 각 채널 값을 255에서 뺍니다. (예: R 채널 값이 100이면 보색의 R 채널 값은 255 - 100 = 155입니다.)
- 위에서 얻은 값을 다시 R, G, B 채널로 사용하여 보색을 얻습니다.
예를 들어, 주어진 RGB 색상이 (100, 150, 200)이라고 가정해봅시다. 이 경우 보색은 다음과 같이 계산할 수 있습니다:
- R 채널: 255 - 100 = 155
- G 채널: 255 - 150 = 105
- B 채널: 255 - 200 = 55
따라서 보색은 (155, 105, 55)가 됩니다.
보색은 주어진 색과 대비적으로 선명한 차이를 가지기 때문에 색상 선택이나 디자인에 유용하게 활용될 수 있습니다. 다양한 색상을 사용할 때 보색을 적절하게 조합하여 눈에 띄는 디자인을 만들 수 있습니다.
이를 바탕으로 Javascript 코드를 작성해 보겠습니다.
Javascript 코드
JavaScript를 사용하여 보색을 계산하는 함수를 만들어보겠습니다. RGB 색상 값을 입력받아 보색을 계산하는 함수를 구현해보겠습니다.
function getComplementaryColor(rgbColor) { // 주어진 RGB 색상 값에서 각 채널 값을 추출
const r = rgbColor[0]; const g = rgbColor[1]; const b = rgbColor[2]; // 보색 계산
const complementaryR = 255 - r; const complementaryG = 255 - g; const complementaryB = 255 - b; // 보색 색상 반환
return [complementaryR, complementaryG, complementaryB];
} // 예시: 주어진 RGB 색상 (100, 150, 200)의 보색 계산
const inputColor = [100, 150, 200]; const complementaryColor = getComplementaryColor(inputColor); console.log(complementaryColor); // 출력 결과: [155, 105, 55]
위의 JavaScript 코드에서 `getComplementaryColor` 함수는 주어진 RGB 색상 값을 인자로 받아서 보색을 계산하여 반환합니다. 함수가 반환하는 값은 배열로서 보색의 R, G, B 채널 값들이 담겨 있습니다. 예시에서는 주어진 RGB 색상이 (100, 150, 200)일 때 보색이 (155, 105, 55)로 계산되는 것을 확인할 수 있습니다. 이와 같이 함수를 사용하면 주어진 색상의 보색을 쉽게 구할 수 있습니다.
이를 이용해서 제 프로그램에 적용할 계획입니다.
진행중인 프로젝트
제가 진행중인 프로젝트에도 많은 관심 부탁드립니다. 블로그 썸네일을 만드는 Chrome Web 확장프로그램입니다.
블로그 썸네일 생성기: Blog Thumbnail Generator
블로그 썸네일, 만들기 힘드셨죠? 이제 편하게 하세요. Blog thumbnails, they're hard to make, now make them easy.
chrome.google.com
'웹 프로그래밍' 카테고리의 다른 글
| 포트포워딩 하는 방법, 잘 정리된 블로그 소개 (0) | 2023.03.04 |
|---|---|
| [PM2] PM2 사용하기 (0) | 2022.09.20 |
| [Project] 습관 만들기 서비스 (feat.Firebase) (0) | 2020.11.14 |
| Postman에서 JWT 포함해서 보내기 (0) | 2020.10.20 |
| JWT Claims 클레임 (0) | 2020.10.19 |



댓글